وردپرس تم های پیشفرض رایگان دارد که ساده هستند ولی اگر یک قالب حرفه ای می خواهید، بهتر است به سراغ قالب های وردپرسی پرمیوم بروید. قالبی که نصب می کنید نیاز به سفارشی سازی دارد زیرا باید محتوای خودتان را بگذارید و ظاهر سایت را بر اساس نوع کسب و کارتان سفارشی سازی کنید. ظاهر سایت بر تجربه کاربری تاثیر می گذارد، پس قالبی را انتخاب کنید که با اهداف کسب و کار شما همسو باشد تا به کمترین تغییر و سفارشی سازی قالب وردپرس نیاز داشته باشید. مثلا اگر سایت شما فروشگاهی است، وودمارت https://www.rtl-theme.com/woodmart/می تواند انتخاب مناسبی برای شما باشد.
در انتخاب قالب به این نکته توجه کنید که چه میزان امکان سفارشی سازی آن وجود دارد. یا اینکه قالب تا چه حد کامل است و چقدر نیاز به افزودن امکانات با استفاده از سفارش سازی دارد. می توانید قبل از خرید، دیدگاه های قالب را مشاهده کرده یا از پیشتیبان محصول سوال کنید. بعد از نصب قالب، نوبت به سفارشی سازی آن می رسد. در این مقاله آموزش ویرایش قالب سایت وردپرس را به ۴ روش توضیح می دهیم.
سفارشی ساز (customization) قالب وردپرس
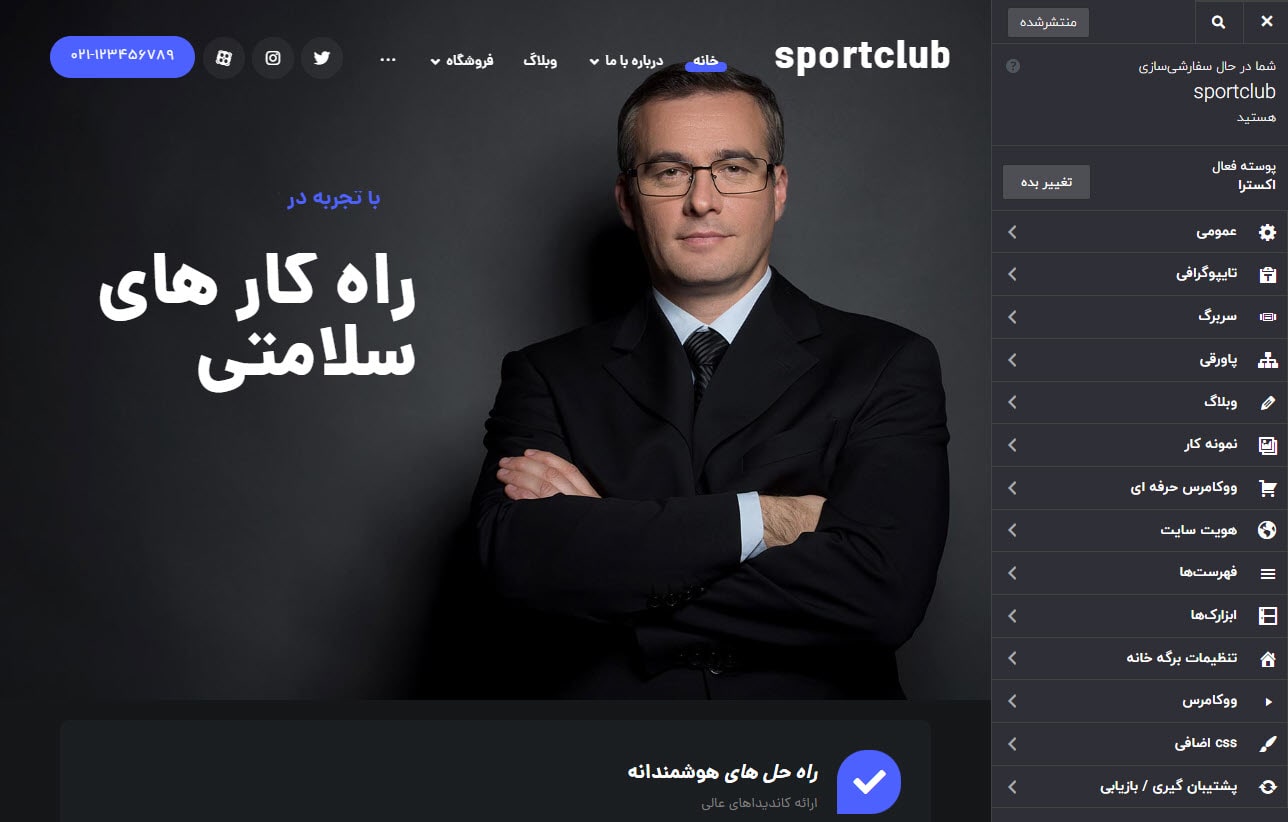
چگونه قالب سایت را ویرایش کنیم؟ یکی از روش های ساده برای تغییر قالب و تنظیمات آن، استفاده از سفارشی سازی قالب است. از این بخش شما می توانید استایل اصلی تم خود را بدون کدنویسی تغییر دهید. به بخش «نمایش > سفارشی سازی» بروید. بعد از آن صفحه ای باز می شود که تمام بخش های قالب را که می توانید تغییر دهید، در سمت راست به شما نمایش می دهد. بخش های مختلفی که در ادامه به آن اشاره می کنیم، از این بخش قابل تغییر هستند. حتی در پایین این بخش شما می توانید پیش نمایش سایت در اندازه های مختلف را تغییر داده و مشاهده کنید.
بسته به اینکه تم و قالب شما چیست، برای هر قالب ممکن است بخش سفارشی سازی متفاوت باشد. مثلا به طور معمول شما می توانید هویت سایت را که شامل عنوان سایت، برچسب، لوگو و رنگ ها است، تغییر دهید. موارد دیگری که از این بخش قابل تغییر هستند، سفارشی سازی سربرگ، تایپوگرافی، پاورقی، فهرست ها، ابزارک ها، css اضافی و غیره است.
در بخش css اضافی می توانید با افزودن کدهای css به المان های صفحه تان، ظاهر آنها را بدون تغییر در فایل و کدشان تغییر دهید. در صورتی که پوسته ی خود را به روز کنید همه تغییراتی که در سفارشی سازی ایجاد کرده اید، باقی می مانند.

استفاده از ویرایشگر قالب برای سفارشی سازی
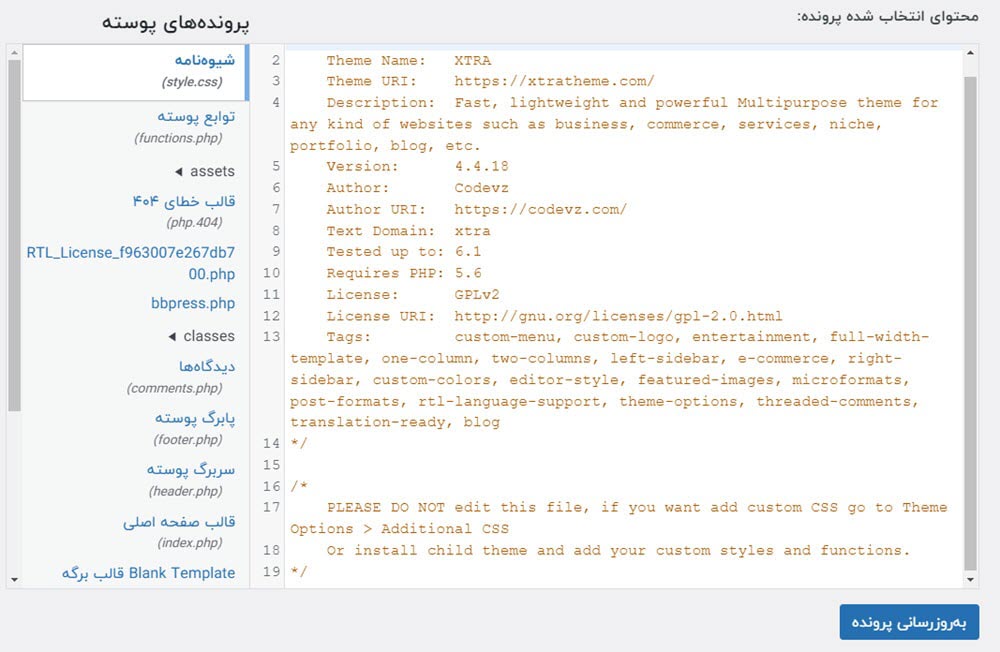
ویرایشگر وردپرس یک ویرایشگر متنی است که کمک می کند بتوانید فایل های قالب را تغییر داده و سفارشی سازی کنید. از طریق «نمایش <ویرایشگر پوسته» می توانید به آن دسترسی داشته باشید. تغییر این بخش باید با احتیاط انجام شود. زیرا در صورت تغییراتی که باعث شود سایت شما از کار بیفتد، امکان ردگیری و اصلاح آن وجود ندارد. البته اگر قصد شما سعی و خطا است، می توانید ابتدا از سایت خود یک بکاپ بگیرید. این تغییرات بعد از به روزرسانی قالب نیز حذف خواهند شد. برای حل این مشکلات تغییر را مستقیما روی فایل قالب اصلی انجام ندهید و یک سایت تستی داشته باشید. البته بعضی از قالب ها دارای قالب child یا قالب فرزند هستند که به شما اجازه می دهند تغییرات خود را در این فایل اعمال کنید.
اگر بخواهید تغییرات را در در ویرایشگر قالب انجام دهید، بعد از باز کردن ویرایشگر پوسته به فهرستی از فایل های پوسته دسترسی خواهید داشت. برای اینکه هر کدام از فایل ها را تغییر دهید، باید روی آن کلیک کنید. فایل هایی که در ویرایشگر پوسته قابل تغییر هستند function.php، classes، header.php و غیره هستند.

سفارشی سازی قالب وردپرس با استفاده از پلاگین
برای ویرایش قالب بدون کدنویسی، با استفاده از افزونه های صفحه ساز می توانید کل قالب خود یعنی صفحاتی مانند نوشته ها، برگه ها، نمونه کارها، محصولات و غیره را سفارشی سازی کنید. بعضی از قالب ها یک صفحه ساز اختصاصی برای تغییر بخش های مختلف دارند ولی اکثر قالب ها نیاز به نصب یک پلاگین یا افزونه دارند تا امکان سفارشی سازی آن ها وجود داشته باشد.
بسیاری از قالب ها با صفحه سازهایی مثل افزونه المنتور و visual composer سازگار هستند. صفحه سازها قابلیت درگ و دراپ یا همان کشیدن یا رها کردن را دارند و کمک می کنند بدون اینکه نیاز به دانش کدنویسی باشید یا بخواهید کد قالب را تغییر دهید، سفارشی سازی قالب را انجام دهید. برای اینکه از هر صفحه ساز استفاده کنید، باید قبل از آن سازگاری قالب تان را با آن تست کنید. برای مثال قالب وودمارت با هر دو افزونه elementor و ویژوال کامپوزر سازگار است. صفحه سازها امکانات بیشتری را برای ویرایش قالب به شما می دهند. پس استفاده از آنها برای هر نوع سایتی ضروری است.
ویرایش قالب با صفحه ساز کلاسیک
ویرایشگر کلاسیک یکی از افزونه های رایگان برای تغییر صفحات شما است که امکانات محدودی را برای تغییر برگه ها و نوشته ها در اختیار شما قرار می دهد. این امکانات شامل نوار ابزار ویرایشگر، افزودن عنوان، پرونده چند رسانه ای، تصویر شاخص، دسته، برچسب و غیره است که از مخزن وردپرس قابل دانلود است.
سفارشی سازی قالب با صفحه ساز المنتور
المنتور با بیش از ۹۵۰ المان، قالب، سربرگ و پاورقی؛ امکان ویرایش یا طراحی کامل یک صفحه را می دهد. یکی از امکانات خاصی که خرید افزونه Elementor Pro به شما می دهد، طراحی و ویرایش همه صفحات به صورت زنده است. با این امکان می توانید تمام تغییراتی را که ایجاد می کنید، در لحظه مشاهده کنید. این کمک می کند که بدون اتلاف وقت و رفرش کردن صفحه یا باز کردن در تب دیگر تغییرات را ببینید.
ویرایش قالب با صفحه ساز ویژوال کامپوزر
یکی دیگر از افزونه های صفحه ساز که با قالب وودمارت سازگار است و بیش از ۸۰ الگوی آماده دارد، ویژوال کامپوزر است. افزونه WPBakery یا ویژوال کامپوزر یک افزونه وردپرس پر فروش است که به شما کمک می کند بدون نیاز به دانش برنامه نویسی، صفحات گرافیکی و پویا ایجاد کنید. این افزونه بیش از ۴۰ المان پیش فرض دارد که با قابلیت کشیدن و رها کردن در صفحه می توانید یک سایت با صفحات حرفه ای را راه اندازی کنید.
یک ویرایشگر رایگان دیگر ویرایشگر بلوکی گوتنبرگ است که هر بخش از سایت را می توانید با استفاده از آن نیز ویرایش کنید.
در این مقاله درباره نحوه آموزش ویرایش قالب سایت وردپرس صحبت کردیم. ممکن است شما نیاز به ادیت بخش های کلی سایت خود داشته باشید، مثل تغییر رنگ، هدرها و غیره که باید از بخش سفارشی سازی قالب استفاده کنید و اگر بخواهید صفحات و برگه ها را ویرایش کنید، نیاز به صفحه سازهایی دارید که معرفی کردیم.



















نظر شما